Search
CTRL+K
Search
CTRL+K

Pricing: $5/mo.
Start for free.

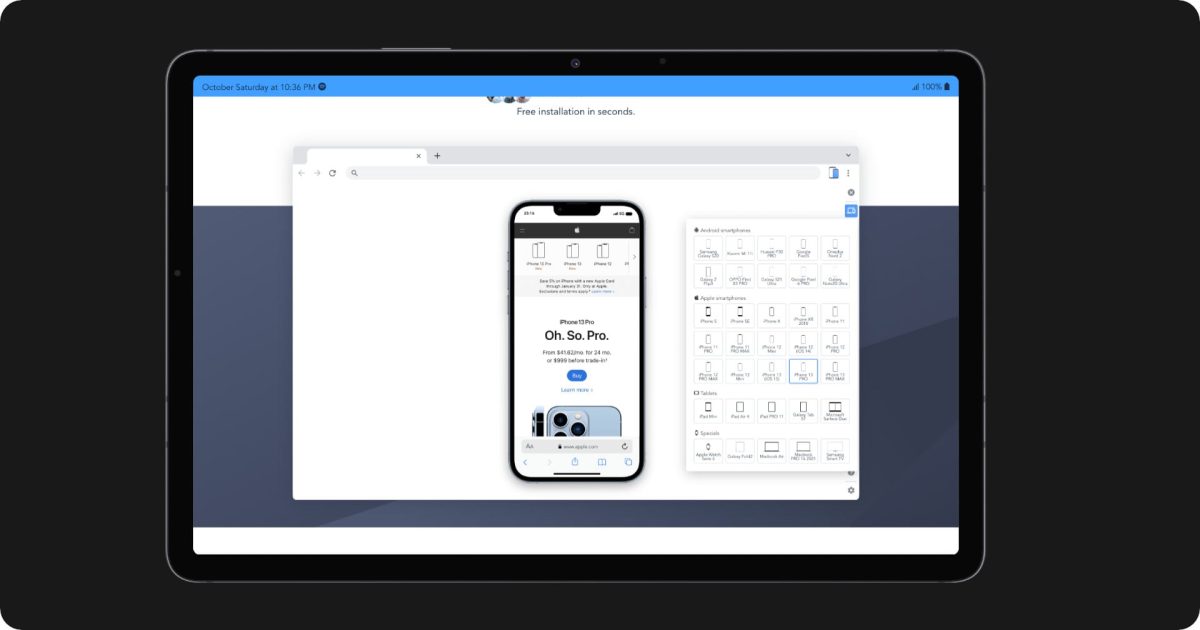
About Mobile Simulator
The Mobile Simulator is a tool designed to test the responsiveness of websites and applications across various mobile devices and screen sizes.
It allows developers and testers to simulate how their applications will appear and function on different smartphones and tablets without needing physical devices.
Key Features:
Use Cases:
How Mobile Simulator Works:
Frequently Asked Questions
The tool supports over 55 device models, including recent versions of popular smartphones and tablets from brands like Apple and Samsung.
Yes, users can take high-definition screenshots in PNG format and create video captures in formats such as WEBM, GIF, or MP4.
No, the Mobile Simulator is a browser extension that can be easily installed on browsers like Chrome and Firefox.
Low-effort reviews like “Great app, I love it” or “I didn’t like it” aren’t very helpful for users or app creators. Please tell us more about your experience.
Ratings
Great100%
Good0%
Decent0%
Bad0%
Terrible0%
Creator of Mobile Simulator?
Claim it now.
Get access to this page:
Pricing: $0 (Forever Free).
Pricing: $0 (Forever Free).
Pricing: $0 (Forever Free).
Pricing: $120/year.
Start for free.
Pricing: $0 (Forever Free).
Pricing: $15/mo.
Start for free.
Pricing: $5/mo.
Start for free.
There are no similar tools
ResetThis site is protected by reCAPTCHA. Google Privacy Policy and Terms of Service apply.