Search
CTRL+K
Search
CTRL+K

Pricing: $0 (Forever Free).
About WhatFont
WhatFont is a Chrome extension designed to help users easily identify fonts used on any webpage. It allows for quick and accurate font detection, making it a valuable tool for web developers, designers, and anyone interested in typography.
Key Features:
Use Cases:
How WhatFont Works:
Frequently Asked Questions
To install WhatFont, go to the Chrome Web Store, search for “WhatFont,” and click the “Add to Chrome” button. Once installed, you can access it via the extension toolbar in your browser.
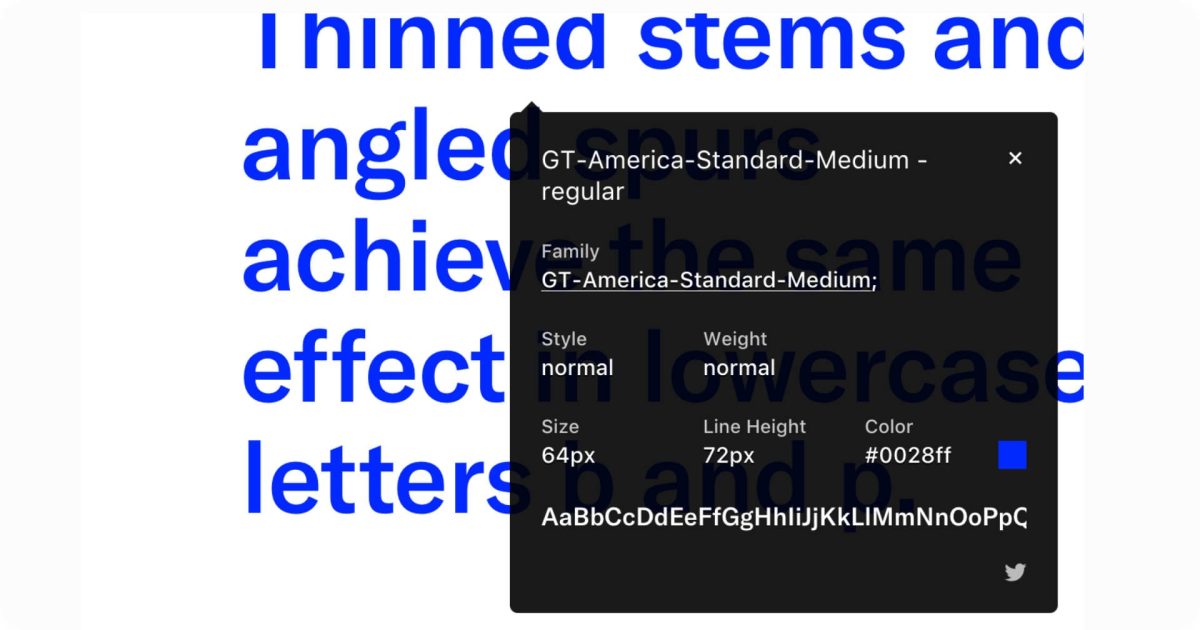
After installing, click the WhatFont icon in your Chrome toolbar, then hover your mouse over any text on a webpage. The font details will appear in a small popup, showing the font name, size, and other attributes.
WhatFont works on most websites, but it may not function properly on websites that use extensive JavaScript or have font protection. Additionally, it may struggle with identifying text in images.
Yes, the WhatFont Chrome extension is free to use for all users. There are no hidden fees or premium features.

Low-effort reviews like “Great app, I love it” or “I didn’t like it” aren’t very helpful for users or app creators. Please tell us more about your experience.
Ratings
Great0%
Good0%
Decent0%
Bad0%
Terrible0%
Creator of WhatFont?
Claim it now.
Get access to this page:
Pricing: $0 (Forever Free).
Pricing: $0 (Forever Free).
Pricing: $5/mo.
Start for free.
Pricing: $120/year.
Start for free.
Pricing: $0 (Forever Free).
Pricing: $15/mo.
Start for free.
Pricing: $5/mo.
Start for free.
There are no similar tools
ResetThis site is protected by reCAPTCHA. Google Privacy Policy and Terms of Service apply.